由于各种各样的原因,小梦的博客放在了米国。但即便是在洛杉矶机房,速度也不是特别理想。
小梦已经把 VPS 搬到了日本樱花 VPS,所以上面那句话就无视掉吧。
你说可以用 CDN?得了吧,国内有几家是可以在不备案的情况下免费的?安全宝?啧啧,加速节点一天蹦一次,蹦着蹦着就抽了= =
所以呢,我们要『自己动手,丰衣足食』。啥,你说自己搭建 CDN,资金是问题呢。不过我们可以从静态文件下手,最大程度地加快 WordPress 的访问速度。目前小梦已经对萌工厂几乎是所有能动的东西全部都动过了,相比以前,速度提升幅度虽然不大,但是起码还是快了,已经在接受范围内了。
说了这么多,到底应该怎么做呢?跟着小梦一起来看看吧。
0x0 博客静态化
静态 HTML 文件当然要比动态的 PHP 快多了,所以我们可以把 WordPress 进行静态化。这里我们采用 WP Super Cache 这个插件完成。
首先进入 WordPress 后台,点击“插件”→“安装插件”,有的版本在 Performance 就可以看到 WP Super Cache,直接安装即可,如果没有,搜索安装也是可以的。
安装之后,我们就可以对 WP Super Cache 进行相关设置了。点击“设置”→“WP Super Cache”进入设置界面。
有的同学可能会问:“为什么会提示‘固定链接错误’?”如下图所示。

如果报这个错误的话,我们进入“设置”→“固定链接”,选择一个除了“默认”以外你喜欢的固定链接格式(这下你知道萌工厂的 /xxx.moe 是怎么来的了吧)。
之后返回 WP Super Cache 页面,我们会看到这些:

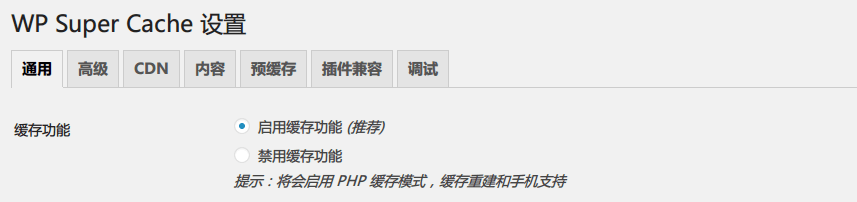
首先当然是在“通用”选项卡里选择“启用缓存功能”并保存,这时会自动在“高级”选项卡里勾上“启用缓存以便加快访问”。

上面只是小梦截了部分有用设置的图,具体的还是需要你自己去 WP Super Cache 设置界面看看呢(←不负责任的态度)。
对于“高级”选项卡的设置,小梦推荐使用 mod_rewrite 模式,不过你需要开启主机的 Rewrite 功能,具体小梦就不在这里赘述了(←又不负责任)。
如果嫌麻烦的话,直接把所有推荐选项勾上,但是“不要为已知用户缓存”这个选项请三思而后勾(不是三思而后行么 233)。
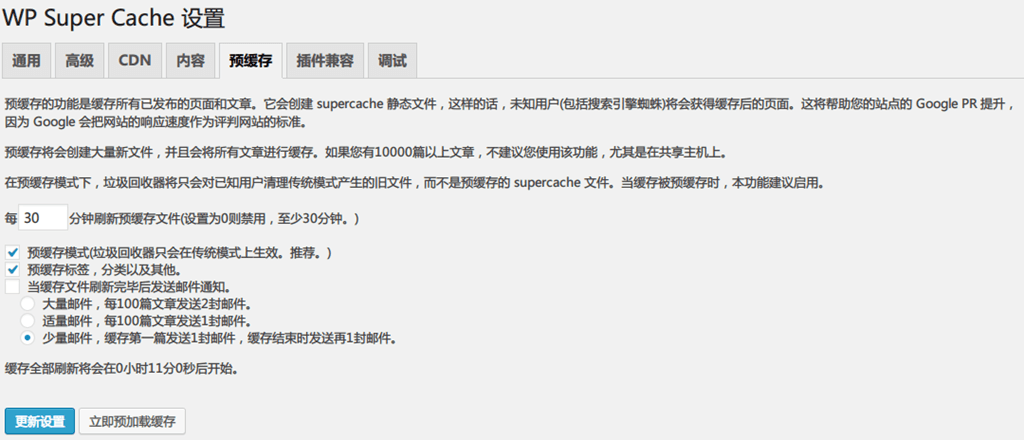
然后我们切换到“预缓存”选项卡。

如图所示设置就可以了,但的确这个功能非常占存储空间,如果是有容量限制的虚拟主机就不要开了吧。
好了,至此,WP Super Cache 就被我们调戏调教完了。
0x1 静态再快点
接下来,我们把所有的 JS、CSS、额外字体等文件的链接全部换到国内提供的免费 CDN 上,这里小梦采用七牛提供的开放静态文件 CDN 举例。不过,你仍然可以选择采用下列 CDN:
360 网站卫士常用前端公共库 CDN 服务: http://libs.useso.com/
360 的库怎么说呢,还算全的。不过亮点在于它提供了 Google 字体的缓存,这时国内所有其他同类 CDN 所没有的。
七牛开放静态文件 CDN:http://www.staticfile.org/
相对来说是最全的,速度也还可以,最重要的是你可以自行提交开源代码。
又拍云 JS 加速服务:http://jscdn.upai.com/
库比较少,只有 jQuery、MooTools、Modernizr、Dojo、Ember.js 这五种。
百度 CDN 公共库:http://developer.baidu.com/wiki/index.php?title=docs/cplat/libs
这地址也忒长了……速度上来说不错,不过有的人说相对 SAE 少几个版本的 jQuery。
新浪云计算 CDN 公共库:http://lib.sinaapp.com/
库不是特别多,有评论说比百度速度快。
选择好一个 CDN 之后,我们就可以去更改掉主题文件里所引用的静态文件地址,具体修改方法因各种主题而异,小梦也没法在这里一次性说清楚(喂喂不带你这么懒的)。
0x2 头像快点来
由于我们伟大的政策,Gravatar 的网站不能访问,即使能速度也特别慢,这就需要我们从国内的一些中转服务器获取。小梦在这里以通过多说提供的缓存服务器获取 Gravatar 头像为例来进行修改。
其实很简单,复制以下代码并粘贴到主题的 functions.php 中的 ?> 前面即可。
// 通过多说缓存头像
function mytheme_get_avatar($avatar)
{
$avatar = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com"), "gravatar.duoshuo.com", $avatar);
return $avatar;
}
add_filter('get_avatar', 'mytheme_get_avatar', 10, 3);
0x3 图片晚点来
有时候对于多图杀猫的文章,我们可以实现图片滚动加载,即:页面滚动到有图片的地方才加载图片,这无疑大大加快了文章的打开速度。这里我们采用 jQuery lazy load plugin 插件实现。直接在后台搜索安装即可,安装之后不需要进行任何设置。
0x4 插件少一点
对于插件,我们可以采取两种办法:1.用不到的删掉;2.某些插件通过代码替换。
对于 1 小梦有一点要强调:用不到的插件直接删掉,不要停用,因为 WordPress 是会检测插件是否开启的,这不就要浪费时间了么╮(╯▽╰)╭。
0x5 图片小一点
对于上传的图片,如果太大的话必然会影响到加载速度,所以我们需要在上传之前压缩一下。
这里推荐一个 PNG 在线无损压缩工具:TinyPNG。
0x6 查询快一点
优化数据库也是个不错的方法,因为如果数据过于冗杂,WordPress 查询起来会很慢,这里小梦介绍两种方法。
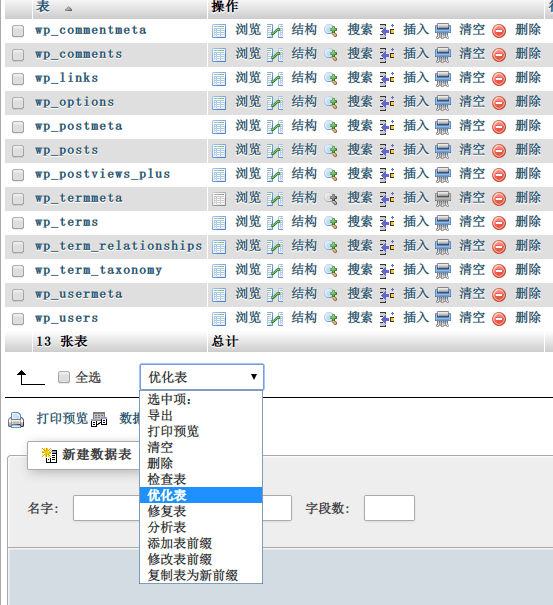
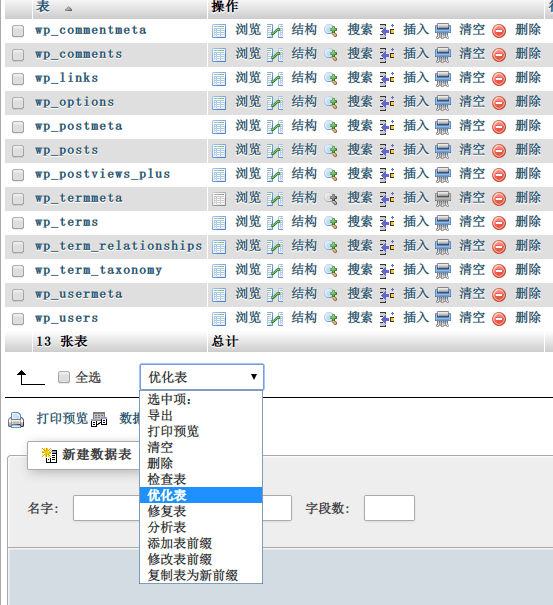
使用 phpMyAdmin 自带的“优化数据表”功能
登录你的 phpMyAdmin,在左边选择 WordPress 的数据库,在右边的“结构”选项卡里选中所有数据表,点击“优化表”。

使用 WP Optimize 插件
在后台搜索安装即可,界面十分简单,在这里小梦就不做过多介绍了。
0x7 查询快一点
优化数据库也是个不错的方法,因为如果数据过于冗杂,WordPress 查询起来会很慢,这里小梦介绍两种方法。
使用 phpMyAdmin 自带的“优化数据表”功能
登录你的 phpMyAdmin,在左边选择 WordPress 的数据库,在右边的“结构”选项卡里选中所有数据表,点击“优化表”。

使用 WP Optimize 插件
在后台搜索安装即可,界面十分简单,在这里小梦就不做过多介绍了。
0x8 压缩静态文件
对于 CSS 和 JS 之类的静态文件,如果合并的话,会大大减少浏览器的请求数。如果不想合并,可以通过一些工具进行在线 CSS 压缩。
0x9 移动静态文件位置
把你的 CSS 链接放在离页面顶部越近越好是广泛推荐的做法,因为浏览器不会在渲染 CSS 文件前渲染页面。
另一方面,JS 应该放在离页脚越近越好,因为在它完全加载之前会阻止浏览器解析任何内容。
参考资料
写在最后
呼,小梦好久没有写过这么长的文章。通过这九个步骤,你的 WordPress 打开速度应该会有一些提升,即便效果不是特别明显。不过,有条件的话,更换离中国大陆更近的主机应该是最好的选择。